4. 视觉张力
我曾经把这种描述描述为我的身体紧张感得到了转化和增强,当您看到一桌装满液体的杯子坐在桌子边缘时,就会有这种感觉。
通常,视觉张力只是无意识的-设计师没有意识到他们不小心将形状彼此相邻,从而在不知不觉中产生了张力,这可能会遇到马虎。
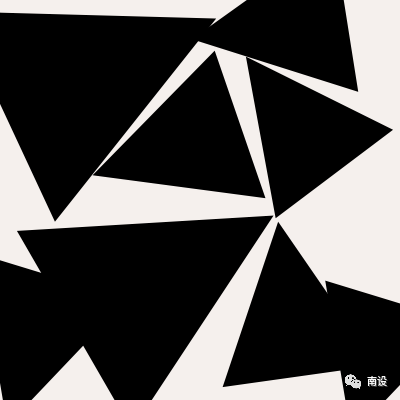
看一下下面的图片:

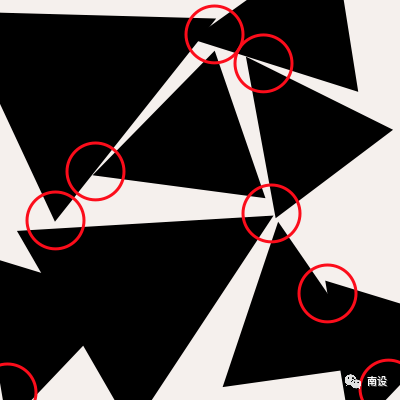
感到不舒服吗?这是下面突出显示的所有张力点。

如果您有意,可以使用视觉张力吸引用户的眼睛并产生焦虑感;也许您正在设计用于抗议的海报,或者想将某人的注意力集中在某物上;在这些情况下,请确保您的紧张情绪是故意的,不会像看起来的错误那样消失。
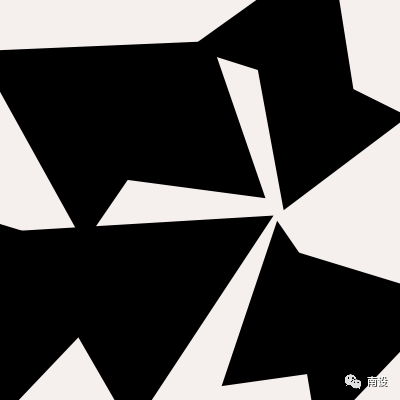
这是相同的构图,其中的张力集中在特定的位置,并且有意将其放在特定的位置。

5. 动态与静态
静态成分经常会让人感到无聊。给它添加香料并使它更令人兴奋的一种简单方法是简单地倾斜地平线,这是一个感觉陈旧的静态图像的示例。

现在倾斜地平线,突然之间,城市景观看起来更加令人兴奋。

为了使构图更加生动有趣,您可以接合边框并让形状在其外部流血。查看以下3点透视图组成:
6. 激活负空间
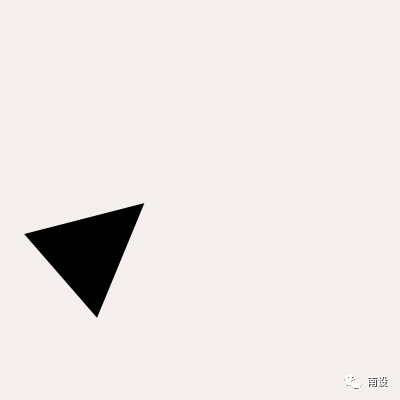
您可以使用方向性形状激活负空间一点,方向力太小,负空间保持不活动状态;这是一种形状,可以引起您的注意,然后向上和向右移动眼睛。

问题是,当您到达页面右上角时,您的注意力可能会消失;您的眼睛移过对象,但那里的空间太大,而来自对象的方向力也太小,您的眼睛掉了下来,该空间保持不活动状态。
但是,通过一些裁剪/缩放:

突然之间,形状周围的空间看起来既有意图又活跃。带走?如果您要移动别人的视线,请注意不活动的负空间。
一个简单的技巧就是用手指指向对象,沿眼睛自然移动的方向移动,并注意您的注意力自然下降的位置;如果那是您想要的方式,则需要调整布局(形状或边框)以使该负空间保持活动状态。
不要让CSS,HTML或您使用的任何其他技术限制您,以确保您的作品能够按照设计人员的要求做;这些视觉原理将适用于任何媒介-印刷,数字,网络,随便您如何命名。
它们只是我们的大脑和眼睛如何连接以感知视觉信息,无论采用哪种形式!
作者:Chris Lee,译者: 南设;译者公众号:南设(ID:shemenglianmeng)



 加好友
加好友  发短信
发短信
 无痕君
无痕君
 Post By:2021/1/5 21:26:41 [只看该作者]
Post By:2021/1/5 21:26:41 [只看该作者]



 加好友
加好友  发短信
发短信
 无痕君
无痕君
 Post By:2021/1/5 21:27:03 [只看该作者]
Post By:2021/1/5 21:27:03 [只看该作者]
